- Integrations
- ASP.NET Core 6.0
Integrations
ASP.NET Core 6.0
Accept MitID, Swedish BankID, Norwegian BankID and other eID logins with ASP.NET Core 6.0 and Criipto Verify
This tutorial demonstrates how to integrate Criipto Verify into a fresh ASP.NET Core 6.0 application created with dotnet new mvc.
The principles should apply to any ASP.NET Core 6.0 application.
You can download a sample application from GitHub.
Register Your Application in Criipto Verify
After you signed up for Criipto Verify, you must register an application before you can actually try logging in with any eID.
Once you register your application, you will also need some of the information for communicating with Criipto Verify. You get these details from the application settings in the dashboard.
Specifically you need the following information to configure you application
- Client ID to identify you application to Criipto Verify.
- Domain on which you will be communicating with Criipto Verify.
- Client Secret to perform code exchange.
Register callback URLs
Before you can start sending authentication requests to Criipto Verify, you need to register the URLs on which you want to receive the returned JSON Web Token, JWT.
The Callback URL of your application is the URL where Criipto Verify will redirect to after the user has authenticated in order for the OpenID Connect ASP.NET middleware to complete the authentication process.
You will need to add these URLs to the list of allowed URLs for your application:
https://localhost:5001/callback
http://localhost:5000/callback
https://localhost:5001/signout
http://localhost:5000/signout
If you deploy your application to a different URL, you will need to add that URL to the Callback URLs as well.
Configure OAuth2 code flow
If you are registering a new application, please save the initial configuration first.
After saving, you can configure the OAuth2 Code Flow for this application by following the three steps:
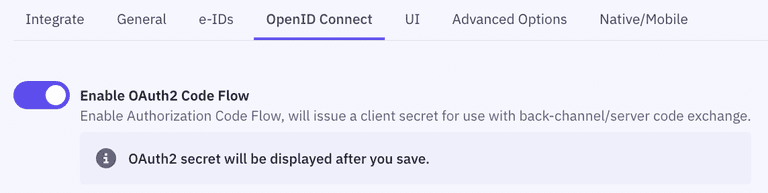
- Go to the OpenID Connect section of your Application settings and Enable OAuth2 Code Flow.

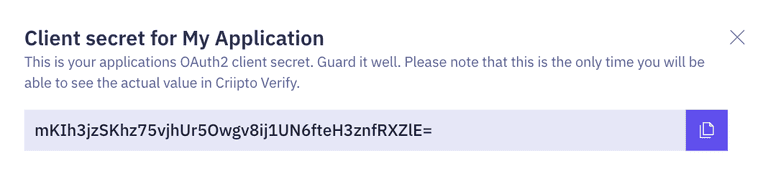
- Copy the generated client secret. Note that this is the only time you will be shown the actual value of the client secret. Criipto only stores this as a hashed value, which means you cannot retrieve the value once it has been generated and stored.

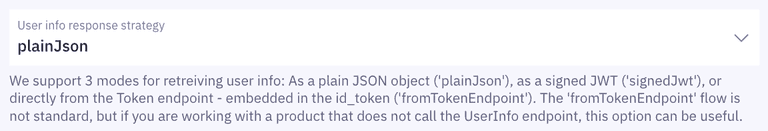
- Set the user info response strategy to
plainJsonto enable retrieval of plain JSON user information from the/oauth2/userinfoendpoint. Note that some libraries do not support the final
Note that some libraries do not support the final userinforequest. In those cases, you will need to fetch the user data directly from thetokenendpoint as opposed to theuserinfoendpoint. You can do this by choosingfromTokenEndpointas aUser info response strategy.
Criipto Verify supports four modes for retrieving user information:
- Plain JSON object (
plainJson): User information is returned from theuserinfoendpoint as a standard JSON object. - Signed JWT (
signedJwt): User information is returned from theuserinfoendpoint as a digitally signed JSON Web Token. - Signed and encrypted JWT (
signedAndEncryptedJwt): User information is returned from theuserinfoendpoint as a signed and encrypted JSON Web Encryption(JWE) object. - Directly from the
tokenendpoint, embedded in theid_token(fromTokenEndpoint). ThefromTokenEndpointflow is not standard, but can be useful if you are working with a product that does not call theuserinfoendpoint.
Install dependencies
To integrate Criipto Verify with ASP.NET Core you will use the Cookie and OpenID Connect (OIDC) authentication handlers. Microsoft.AspNetCore.Authentication.Cookies is usually included but Microsoft.AspNetCore.Authentication.OpenIdConnect will need to be installed:
dotnet add package Microsoft.AspNetCore.Authentication.OpenIdConnect
Configure OpenID Connect Middleware
To enable authentication in your ASP.NET Core application, use the OpenID Connect (OIDC) middleware.
To add the authentication services, call the AddAuthentication method. To enable cookie authentication, call the AddCookie method.
Next, configure the OIDC authentication handler. Add a call to AddOpenIdConnect. Configure the necessary parameters, such as ClientId, ClientSecret, ResponseType, and not least the Authority. The latter is used by the middleware to get the metadata describing the relevant endpoints, the signing keys etc.
The OIDC middleware requests both the openid and profile scopes by default, you may configure additional scopes if your application is configured with dynamic scopes.
// appsettings.json
{
"Criipto": {
"Domain": "{{YOUR_CRIIPTO_DOMAIN}}",
"ClientId": "{{YOUR_CLIENT_ID}}",
"ClientSecret": "YOUR_CLIENT_SECRET"
}
}
// Program.cs
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
builder.Services.AddAuthentication(options => {
options.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = OpenIdConnectDefaults.AuthenticationScheme;
})
.AddCookie()
.AddOpenIdConnect(options => {
options.ClientId = builder.Configuration["Criipto:ClientId"];
options.ClientSecret = builder.Configuration["Criipto:ClientSecret"];
options.Authority = $"https://{builder.Configuration["Criipto:Domain"]}/";
options.ResponseType = "code";
// The next to settings must match the Callback URLs in Criipto Verify
options.CallbackPath = new PathString("/callback");
options.SignedOutCallbackPath = new PathString("/signout");
});
You can have a look at our sample Program.cs to see how it fits together with the rest of Program.cs.
Enable the OpenID Connect middleware
To enable the OIDC middleware you must configure your application to use authentication and authorization:
// Program.cs
app.UseAuthentication();
app.UseAuthorization();
You can have a look at our sample Program.cs to see how it fits together with the rest of Program.cs.
Trigger Login and Logout in Your Application
After the middleware for performing the authentication is wired up, the next step is to perform the actual authentication.
Protected resources trigger login
One way to trigger the authentication flow is to tag routes in ASP.NET MVC with the Authorize. This is a way of telling the framework to only allow requests from authenticated users.
[Authorize] // If not already authenticated, this kicks off the process
public IActionResult Protected()
{
return View();
}
Note that you may plug in your own Authorization handlers derived from Microsoft.AspNetCore.Authorization.AuthorizationHandler<TRequirement> to add additional guards beyond just authentication.
Explicit logout
Logout requires both terminating the local session by removing the cookies as well as telling Criipto Verify that the session is over.
public async Task Logout()
{
// Call the server to terminate the session
await HttpContext.SignOutAsync(OpenIdConnectDefaults.AuthenticationScheme);
// Remove authnetication cookies
await HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme);
}
The runtime flow
In summary, the steps above will lead to a runtime flow that looks like this:
- The web server starts the application, which configures and initializes the OpenID Connect middleware. The middleware is configured with a URL from which it retrieves the metadata describing the various endpoints (e.g.,
tokenanduserinfo) and encryption keys, as well as the token signing certificates. - A request for a resource protected by the
[Authorization]kicks off the OIDC middleware login flow. - The user's browser is redirected to the Criipto Verify service, where the actual login takes place.
- A callback with an issued authorization code is sent back to the application and intercepted by the OIDC middleware.
- The middleware calls the Criipto Verify service to exchange the code for an access token. Note that this is a direct server-to-server call which, unlike the other communication, does not pass through the browser.
- The access token is used by the OIDC middleware to retrieve the available user information, which is set as claims on the user principal.
If you want to inspect the runtime flow, the browser's developer tools (e.g., in Chrome) can be used to examine the network traffic.
Setting up for Production
Once you have integrated with Criipto Verify and tested that it works with test user accounts, you are ready to go to production to accept real eID logins and signatures.
Please note that for production usage a paid subscription is required.
Read more in the section on how to set up for production.