- Customization
- Verify Custom UI examples
Articles / Customization
Verify Custom UI examples
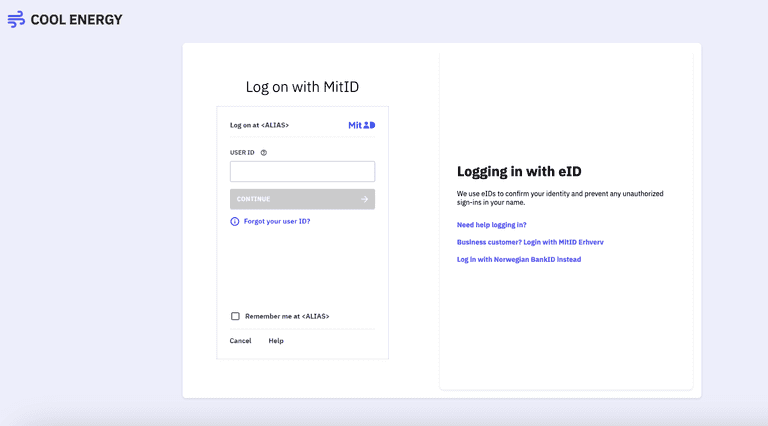
Sample 1 (Danish MitID): additional content on the right

<header class="header-wrapper">
<img
class="header-logo"
src="https://demo-cool-energy-react.netlify.app/logo-text.png"
alt="logo"
/>
</header>
<div class="content-wrapper">
<div class="verify">
<verify />
</div>
<div class="sidebox">
<h1 class="sidebox-heading">Logging in with eID</h1>
<p>We use eIDs to confirm your identity and prevent any unauthorized sign-ins in your name.</p>
<ul class="sidebox-links">
<li class="sidebox-link"><a href="#">Need help logging in?</a></li>
<li class="sidebox-link">
<a href="#">Business customer? Login with MitID Erhverv</a>
</li>
<li class="sidebox-link">
<a href="#">Log in with Norwegian BankID instead</a>
</li>
</ul>
</div>
</div>
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@100;300;400;600;700&display=swap');
body {
position: relative;
font-family: 'IBM Plex Sans', sans-serif;
background-color: #edeefb;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;
margin: 0;
}
.header-wrapper {
padding: 20px;
margin-bottom: 3vh;
}
.header-logo {
position: absolute;
top: 0;
left: 0;
height: 30px;
width: auto;
padding: 20px;
}
.content-wrapper {
display: flex;
flex-direction: column;
align-items: center;
gap: 20px;
max-width: 800px;
margin-top: 20px;
}
.verify,
.sidebox {
margin: 5px 0;
flex: 1;
}
.sidebox {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding: 20px;
}
.sidebox-heading {
margin-top: 0;
}
.sidebox-links {
padding: 0;
list-style: none;
}
.sidebox-link {
margin-bottom: 20px;
}
.sidebox-link a {
text-decoration: none;
color: #604fec;
font-weight: bold;
}
.sidebox-link a:hover {
text-decoration: underline;
}
/* Font above the Verify frame */
.broker header,
.broker #headline {
font-family: 'IBM Plex Sans', sans-serif;
}
@media only screen and (min-width: 601px) {
.header-wrapper {
padding-left: 40px;
}
.header-logo {
margin-bottom: 20px;
height: 4vh;
}
.content-wrapper {
flex-direction: row;
align-items: stretch;
background-color: white;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
max-height: 93vh;
}
.sidebox {
padding: 40px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.verify {
margin-right: 25px;
margin-left: 25px;
}
}
@media screen and (min-width: 992px) {
.header-logo {
height: 50px;
margin-bottom: 20px;
}
.content-wrapper {
max-width: 1200px;
}
.header-wrapper {
margin-bottom: 60px;
}
}
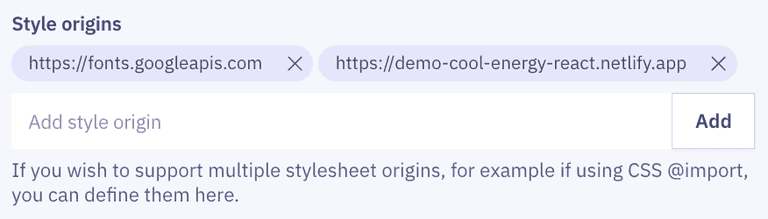
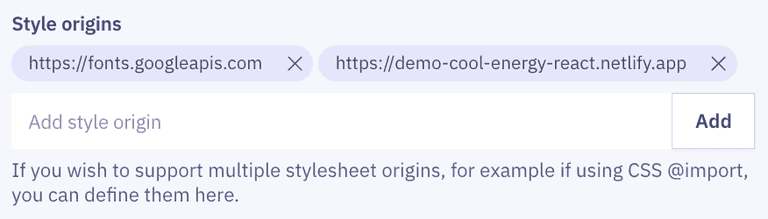
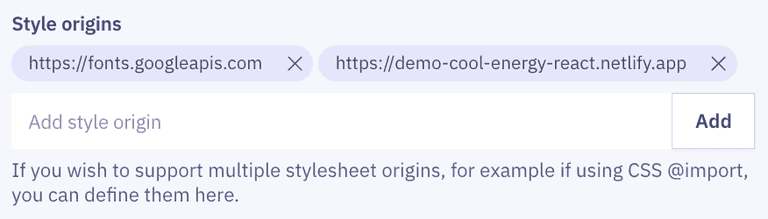
If using custom fonts or images, remember to add them to the style origins of your tenant to avoid potential Content Security Policy violations.
From the dashboard, go to Styling -> General, and add the host names as Style origins:

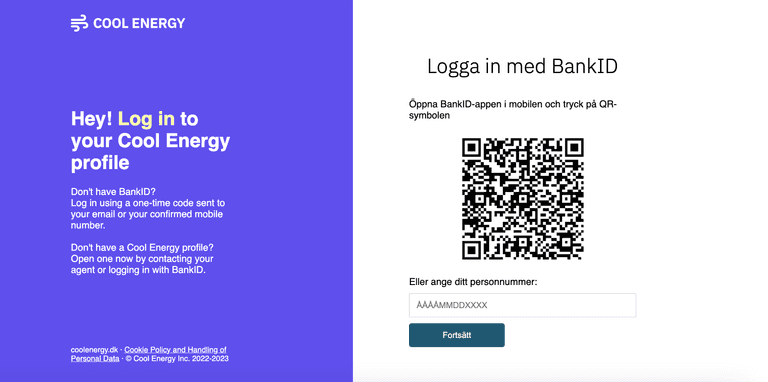
Sample 2 (Swedish BankID): additional content on the left

<div class="content-wrapper">
<div class="infobox">
<div class="infobox-content">
<img
class="infobox-logo"
src="https://demo-cool-energy-react.netlify.app/logo-white.png"
alt="logo"
/>
<div class="infobox-text">
<h1 class="sidebox-heading">Hey! <span>Log in</span> to your Cool Energy profile</h1>
<p>
Don't have BankID? <br />
Log in using a one-time code sent to your email or your confirmed mobile number.<br /><br />
Don't have a Cool Energy profile? Open one now by contacting your agent or logging in with
BankID.
</p>
</div>
<div class="infobox-footer">
<p>
coolenergy.dk ·
<a href="#">Cookie Policy and Handling of Personal Data</a>
</p>
<p>© Cool Energy Inc. 2022-2023</p>
</div>
</div>
</div>
<div class="verify">
<div class="inner">
<verify />
</div>
</div>
</div>
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@100;300;400;600;700&display=swap');
body {
font-family: 'IBM Plex Sans', sans-serif;
margin: 0;
background-color: white;
}
.content-wrapper {
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
}
.infobox {
display: flex;
justify-content: center;
background-color: #6050ed;
color: white;
}
.verify,
.infobox {
padding: 10px 30px;
}
.infobox span {
color: #fffdac;
}
.infobox-logo {
display: none;
}
.infobox-footer {
display: none;
}
.verify {
display: flex;
justify-content: center;
align-items: center;
}
/* Font above the Verify frame */
.broker header,
.broker #headline {
font-family: 'IBM Plex Sans', sans-serif;
}
@media only screen and (min-width: 601px) {
.content-wrapper {
flex-direction: row;
align-items: stretch;
min-height: 100vh;
gap: 20px;
}
.infobox {
min-height: 100vh;
}
.verify {
flex: 2 1 50%;
flex-direction: column;
justify-content: center;
align-items: flex-start;
margin: 0 2rem;
padding: 0 2rem;
}
.infobox {
display: flex;
flex: 1 2 33%;
padding: 0 2rem;
align-items: center;
}
.infobox-logo {
display: block;
width: 8rem;
}
.infobox-content {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: space-between;
min-height: calc(100vh - 50px);
}
.infobox-footer {
display: block;
font-size: 0.8rem;
padding: 0;
}
.infobox-footer p {
padding-bottom: 0;
margin-bottom: 0;
}
.infobox-footer a {
text-decoration: underline;
color: white;
}
}
@media screen and (min-width: 992px) {
.infobox {
padding: 0 12rem;
}
.infobox-logo {
width: 12rem;
}
.infobox-footer {
margin-bottom: 20px;
}
}
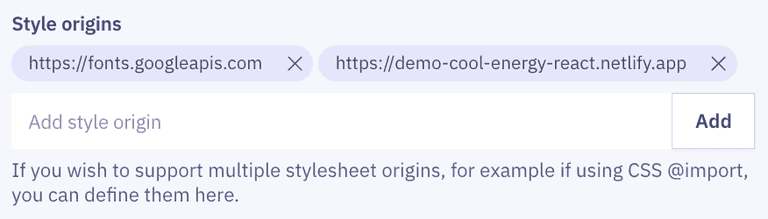
If using custom fonts or images, remember to add them to the style origins of your tenant to avoid potential Content Security Policy violations.
From the dashboard, go to Styling -> General, and add the host names as Style origins:

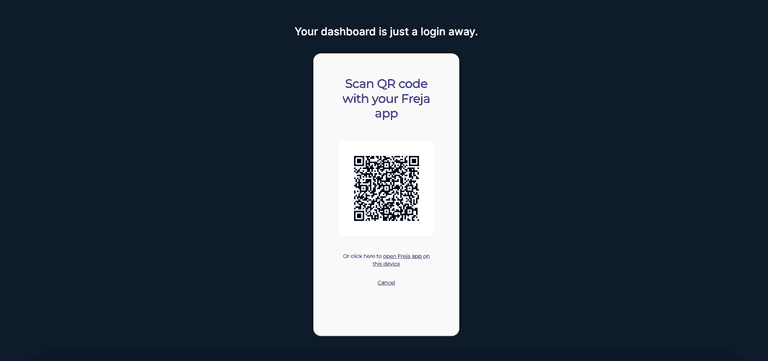
Sample 3 (FrejaID): centered login box & welcome text

<div class="container">
<div class="welcome-message">Your dashboard is just a login away.</div>
<div class="eid-login-container">
<verify />
</div>
</div>
.container {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
padding: 20px;
box-sizing: border-box;
background-color: #0d1b2a;
font-family: 'Inter', sans-serif;
}
.welcome-message {
color: white;
font-size: 2rem;
font-weight: 500;
text-align: center;
margin-bottom: 40px;
}
.eid-login-container {
display: block;
width: 100%;
max-width: 380px;
padding: 40px;
box-sizing: border-box;
background: #f9f9f9;
border-radius: 20px;
border: 1px solid rgba(255, 255, 255, 0.2);
}
@media (max-width: 600px) {
.welcome-message {
font-size: 1.5rem;
}
.eid-login-container {
padding: 30px;
}
}
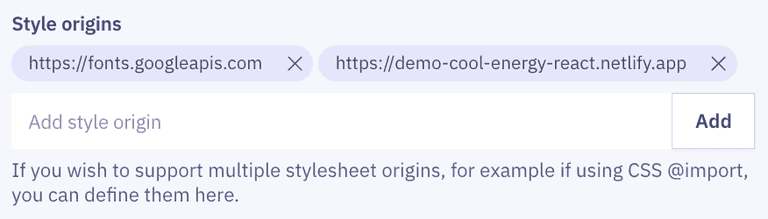
If using custom fonts or images, remember to add them to the style origins of your tenant to avoid potential Content Security Policy violations.
From the dashboard, go to Styling -> General, and add the host names as Style origins:

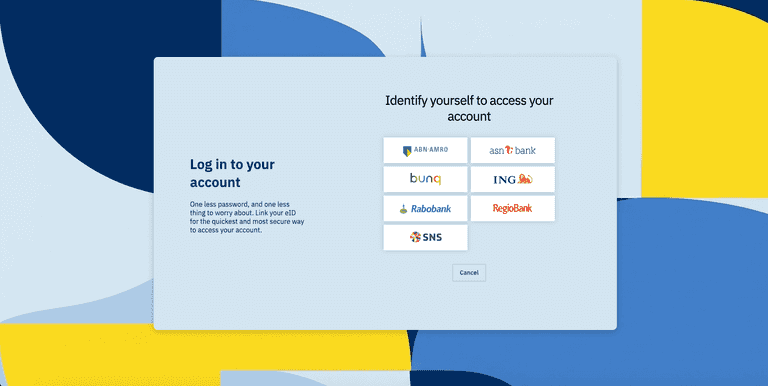
Sample 4 (Dutch iDIN): background image & additional content in a centered box

<div class="content-wrapper">
<div class="centered-box">
<div class="infobox">
<div class="infobox-content">
<h1 class="sidebox-heading">Log in to your account</h1>
<p>
One less password, and one less thing to worry about. Link your eID for the quickest and
most secure way to access your account.
</p>
</div>
</div>
<div class="verify">
<div class="inner">
<verify />
</div>
</div>
</div>
</div>
body {
font-family: IBM Plex Sans;
}
.centered-box {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 25px;
}
.infobox {
display: flex;
justify-content: center;
color: #022b61;
}
.infobox-content {
text-align: center;
padding-left: 25px;
padding-right: 25px;
}
.verify {
display: flex;
justify-content: center;
align-items: center;
}
@media only screen and (min-width: 600px) {
.content-wrapper {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-image: url('https://i.ibb.co/1GXQtCwB/blue-yellow-shapes-background.jpg');
}
.centered-box {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
gap: 4rem;
background-color: #d3e5f1;
height: 70%;
width: 60%;
padding: 50px;
border-radius: 10px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.2);
box-sizing: border-box;
}
.infobox {
display: flex;
flex: 1 1 35%;
justify-content: center;
justify-content: space-between;
margin-left: 10px;
}
.infobox-content {
text-align: start;
}
.verify {
display: flex;
flex: 1 1 65%;
padding: 0;
}
}
If using custom fonts or images, remember to add them to the style origins of your tenant to avoid potential Content Security Policy violations.
From the dashboard, go to Styling -> General, and add the host names as Style origins:

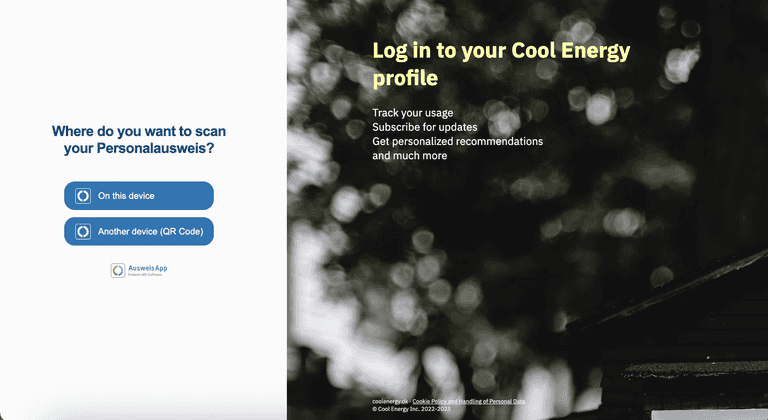
Sample 5 (German Personalausweis): login container aside & additional content on the right

<div class="content-wrapper">
<div class="verify">
<div class="inner">
<verify />
</div>
</div>
<div class="infobox">
<div class="infobox-content">
<h1 class="sidebox-heading">Log in to your Cool Energy profile</h1>
<ul>
<li>Track your usage</li>
<li>Subscribe for updates</li>
<li>Get personalized recommendations</li>
<li>and much more</li>
</ul>
<div class="infobox-footer">
<p>
coolenergy.dk ·
<a href="#">Cookie Policy and Handling of Personal Data</a>
</p>
<p>© Cool Energy Inc. 2022-2023</p>
</div>
</div>
</div>
</div>
.content-wrapper {
font-family: 'IBM Plex Sans', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
}
.infobox {
display: flex;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1575873896645-609f703de479?q=80&w=3270&auto=format&fit=crop&ixlib=rb-4.1.0&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D');
background-position: -180px 0px;
background-repeat: no-repeat;
color: white;
font-size: x-large;
}
ul {
padding: 0;
}
li {
list-style: none;
}
.verify,
.infobox {
padding: 10px 30px;
}
.infobox h1 {
color: #fffdac;
}
.infobox-footer {
display: none;
}
.verify {
display: flex;
justify-content: center;
align-items: center;
}
@media only screen and (min-width: 600px) {
.content-wrapper {
flex-direction: row;
align-items: stretch;
min-height: 100vh;
gap: 20px;
}
.verify {
flex: 2 1 30%;
flex-direction: column;
justify-content: center;
align-items: flex-start;
margin: 0 2rem;
padding: 0 2rem;
}
.infobox {
display: flex;
flex: 1 2 70%;
padding: 0 2rem;
align-items: end;
}
.infobox-content {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: space-between;
min-height: calc(100vh - 50px);
}
.infobox-footer {
display: block;
font-size: 0.8rem;
padding: 0;
}
.infobox-footer p {
padding-bottom: 0;
margin-bottom: 0;
}
.infobox-footer a {
text-decoration: underline;
color: white;
}
}
@media screen and (min-width: 992px) {
.infobox {
padding: 0 12rem;
}
.infobox-footer {
margin-bottom: 20px;
}
}
If using custom fonts or images, remember to add them to the style origins of your tenant to avoid potential Content Security Policy violations.
From the dashboard, go to Styling -> General, and add the host names as Style origins: